GitHub Copilot、すごく便利ですよね。
備忘録として基本的な使い方をまとめたいと思います。
目次
導入
GitHubアカウント作成から、VisualStudioCodeで動かせるようにするまでをまとめようと思ったのですが…
どうやってもGitHub公式の解説の分かりやすさに叶わなかったので、下記を御覧ください。
動作環境
本記事では下記環境で備忘録を残しています。
- macOS Ventura
- Visual Studio Code
- JavaScriptを使用
機能1 関数名から関数の中身を生成する
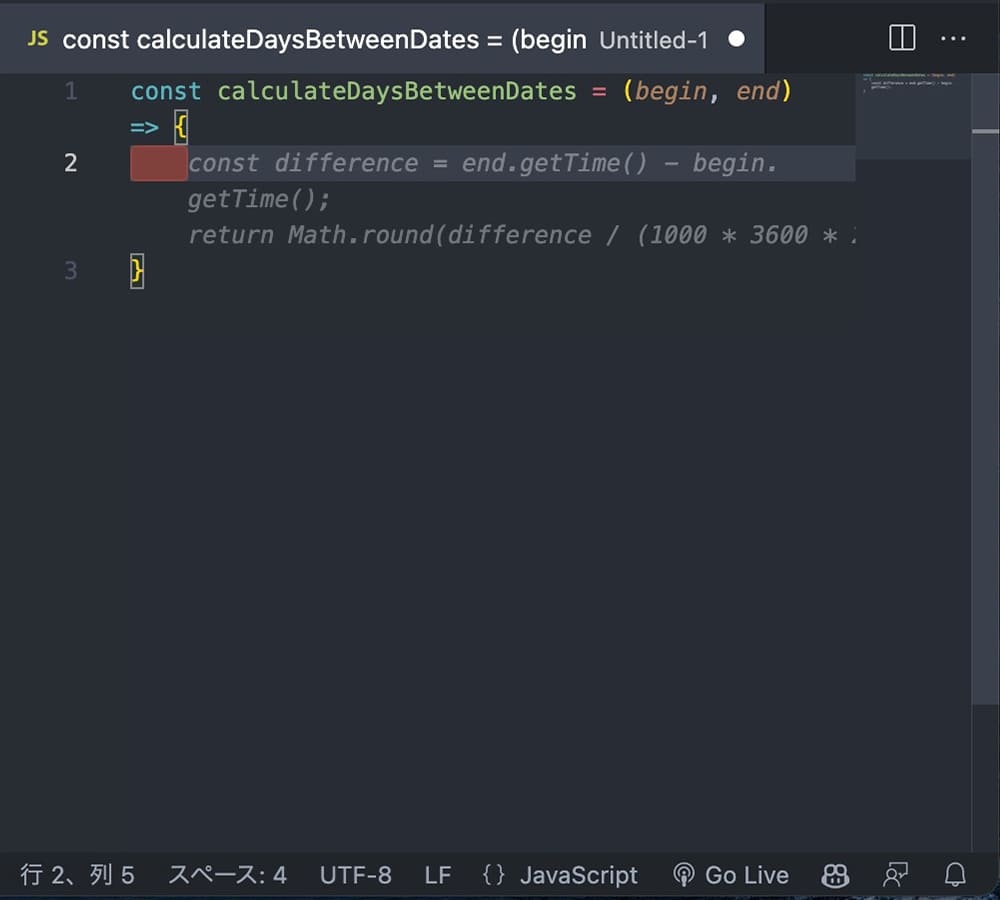
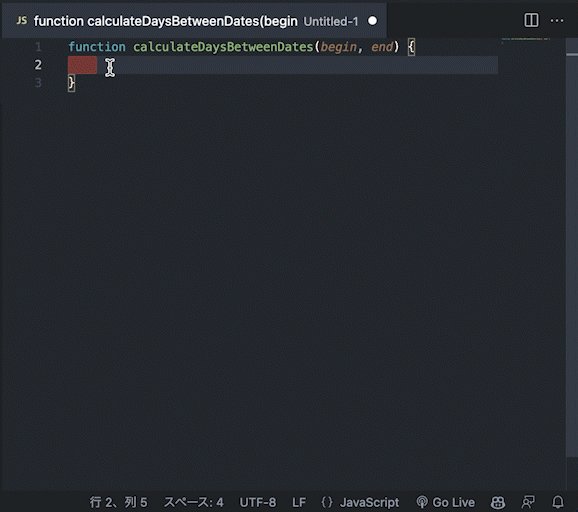
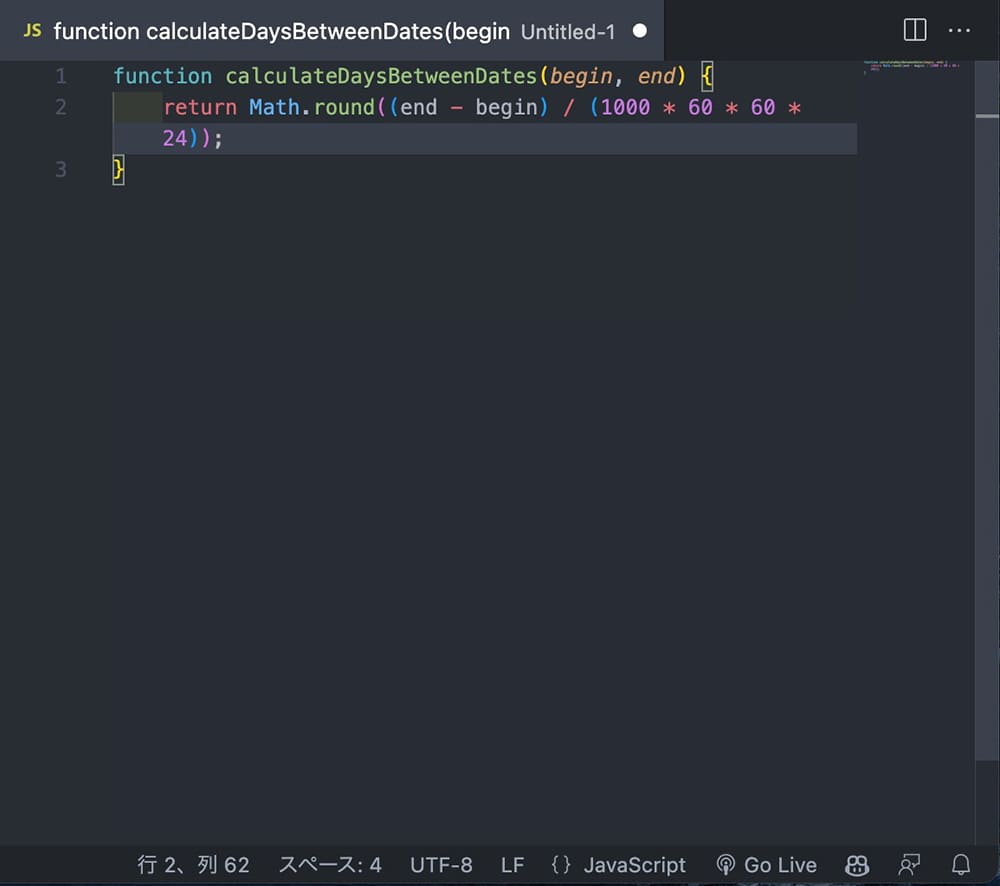
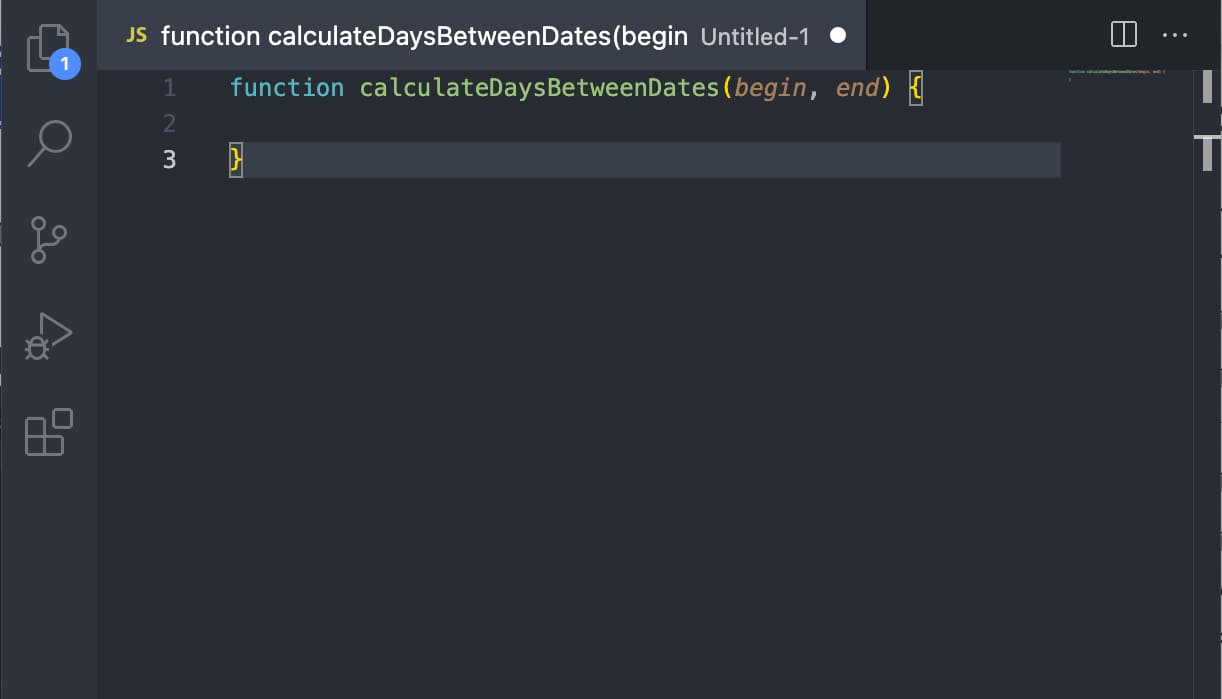
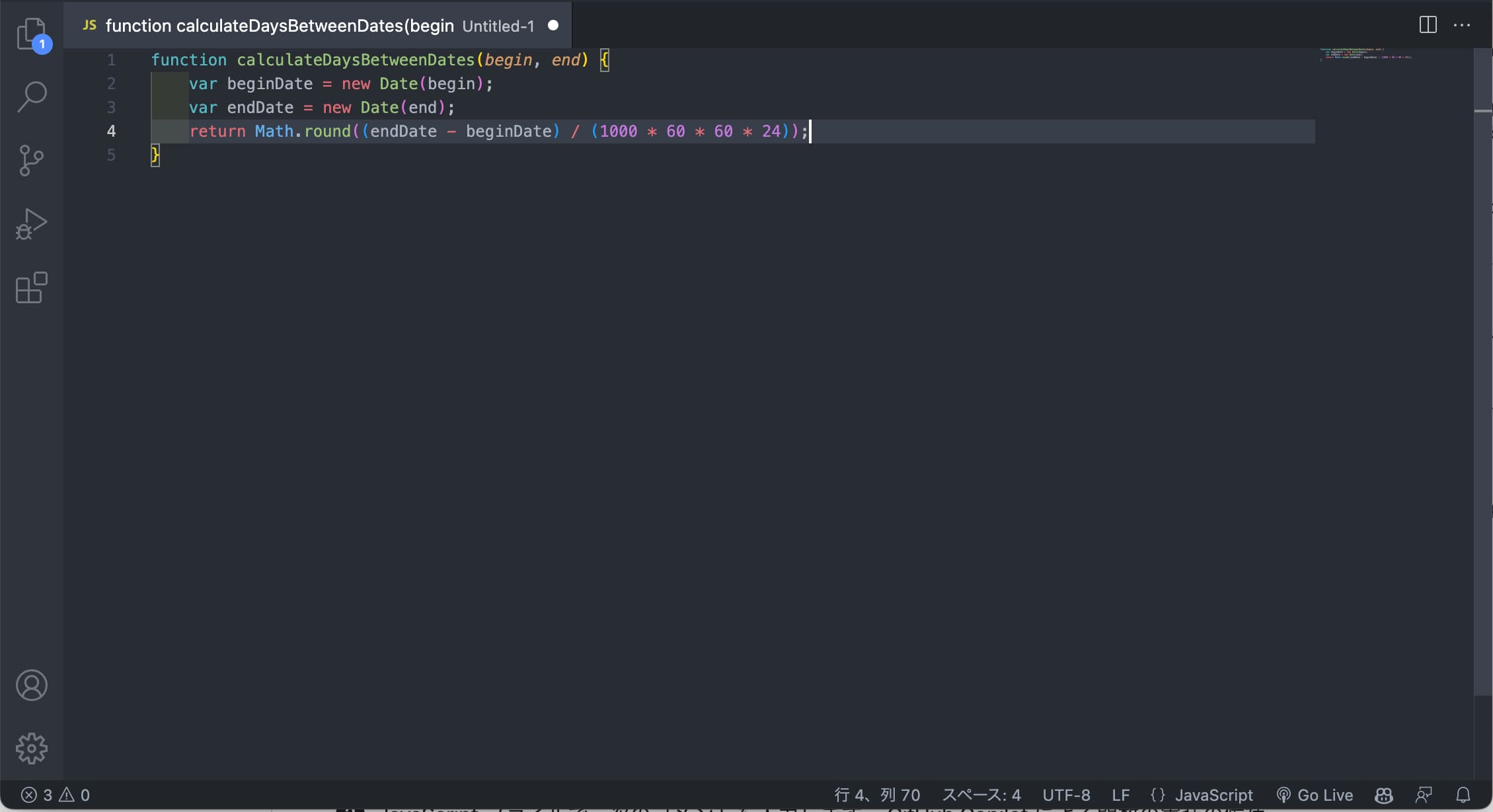
- 例として「calculateDaysBetweenDates(日付間の日数を計算する)」という名前で関数の骨組みを作成します。

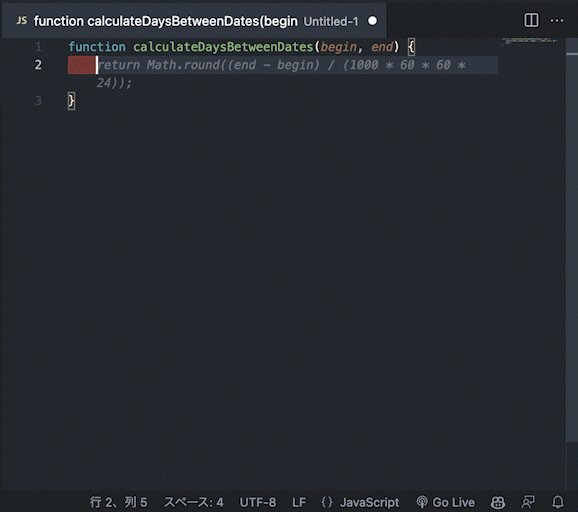
- 2行目にカーソルを合わせてtabキーを押すと、関数の中身の候補が薄っすらと表示されます。

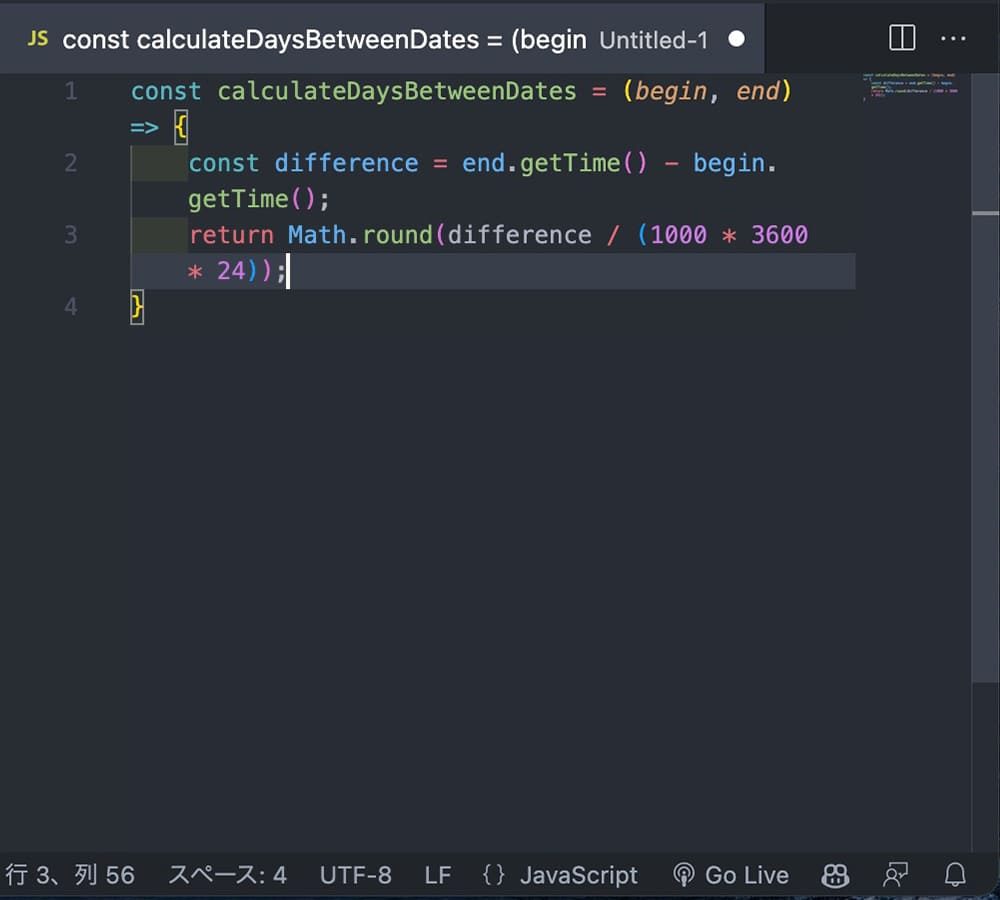
- もう一度Tabキーを押すと、薄っすら表示だった関数の中身が入力されます。

関数の名前にもよりますが、けっこう的を射た感じの内容を出力してくれます。
機能2 関数の中身を生成する際、別な内容を提案させる
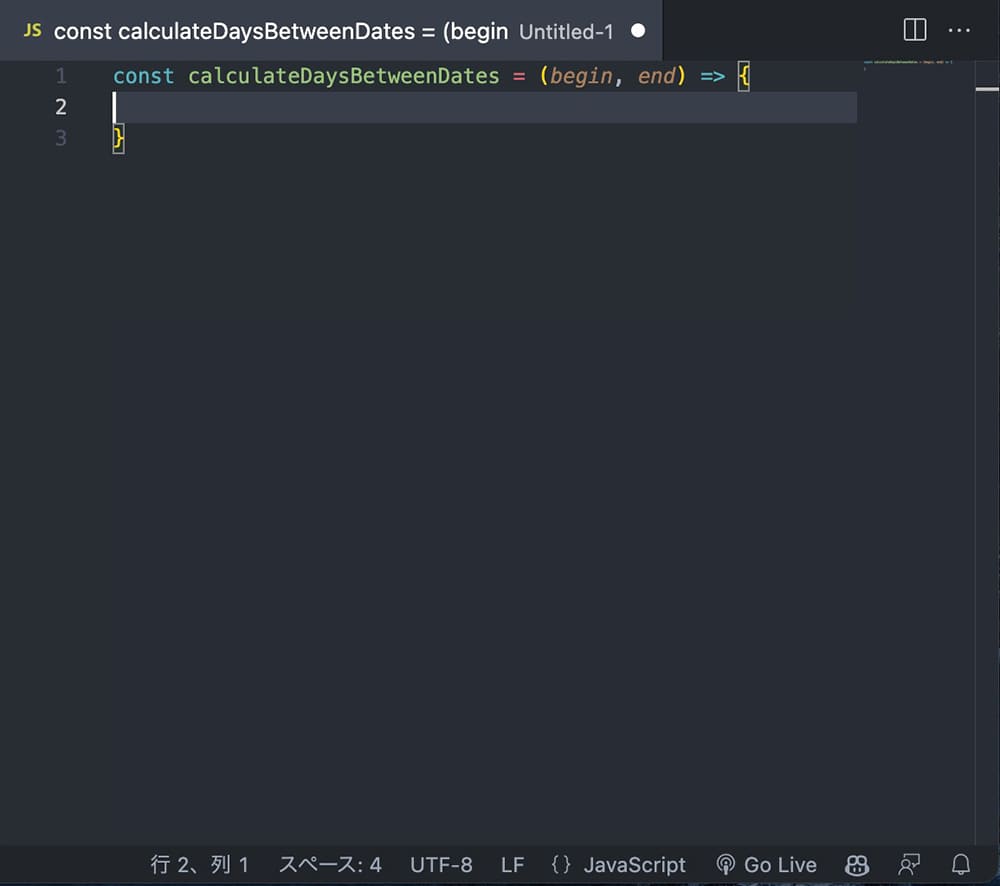
- 前項と同じように「calculateDaysBetweenDates(日付間の日数を計算する)」という名前で関数の骨組みを作成します。

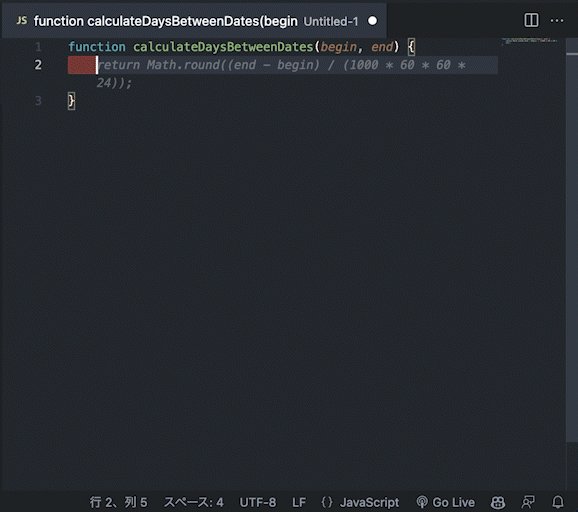
- 2行目にカーソルを合わせてtabキーを押すと、関数の中身の候補が薄っすらと表示されます。

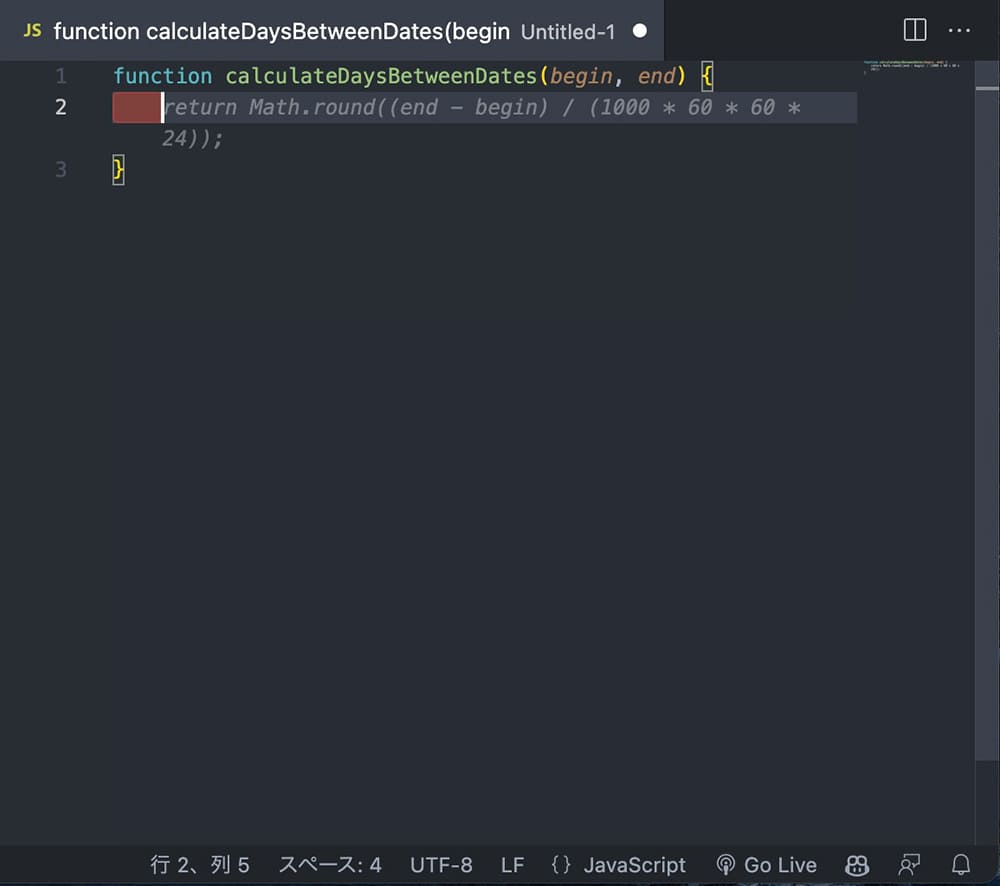
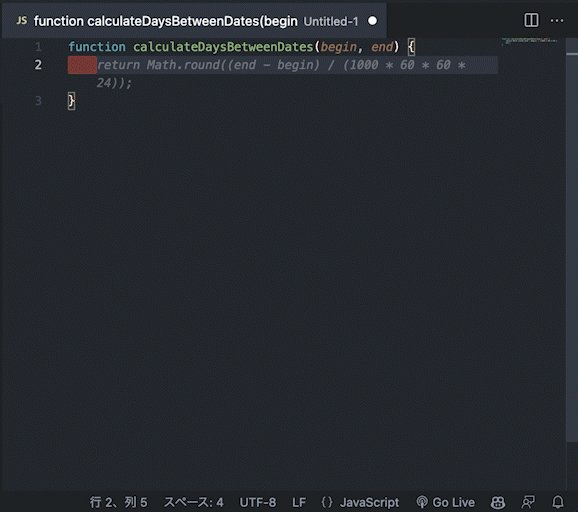
- この状態でoptionキーを押しっぱなしで ]キーを押すと、関数の中身が別な候補に切り替わります。

- どの候補にするか決めたら、Tabキーを押すと薄っすら表示だった関数の中身が入力されます。

機能3 別タブに複数の候補を表示する
- またまた同じように「calculateDaysBetweenDates(日付間の日数を計算する)」という名前で関数の骨組みを作成します。

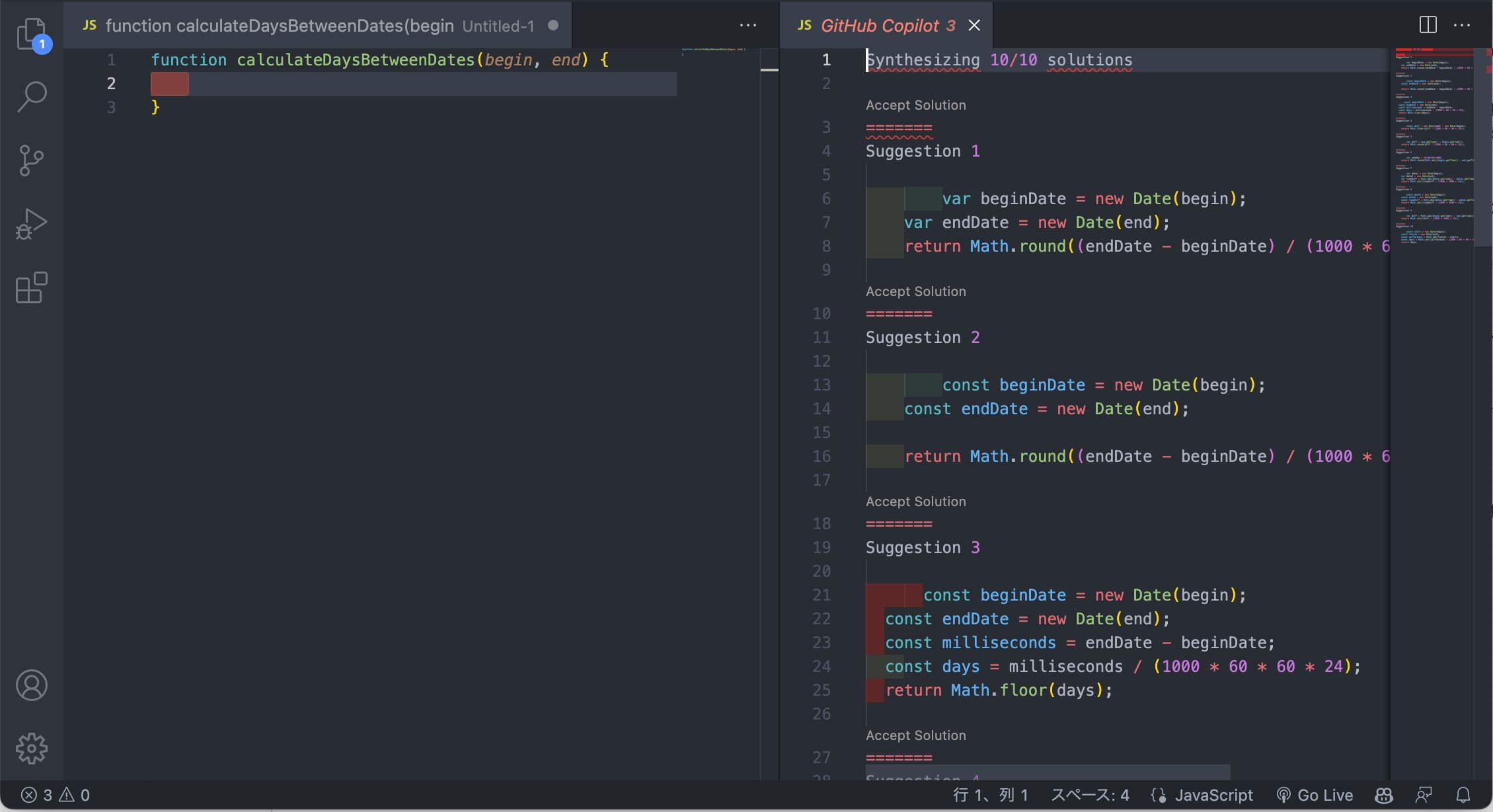
- control + Enterキーを押すと、VisualStudioCodeの画面が2分割になり、右側に関数の中身の候補が表示されます。今回は10候補出力してくれたようです。

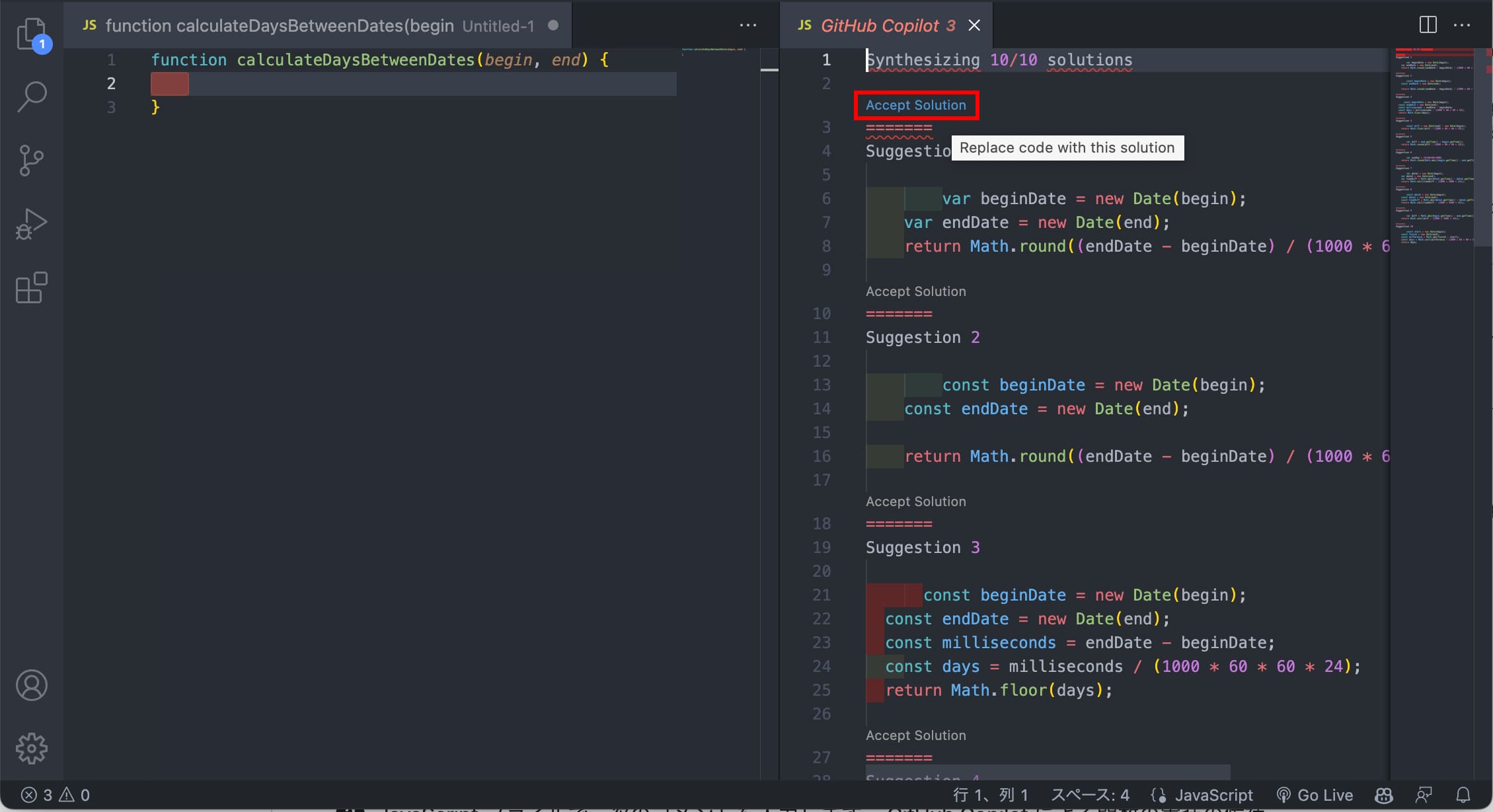
- 気に入った候補を見つけたら、「Accept Solution」をクリック。

- すると画面の分割が解除され、さきほど選択した内容が入力されます。

機能4 コメントアウトの内容から関数の中身を生成する
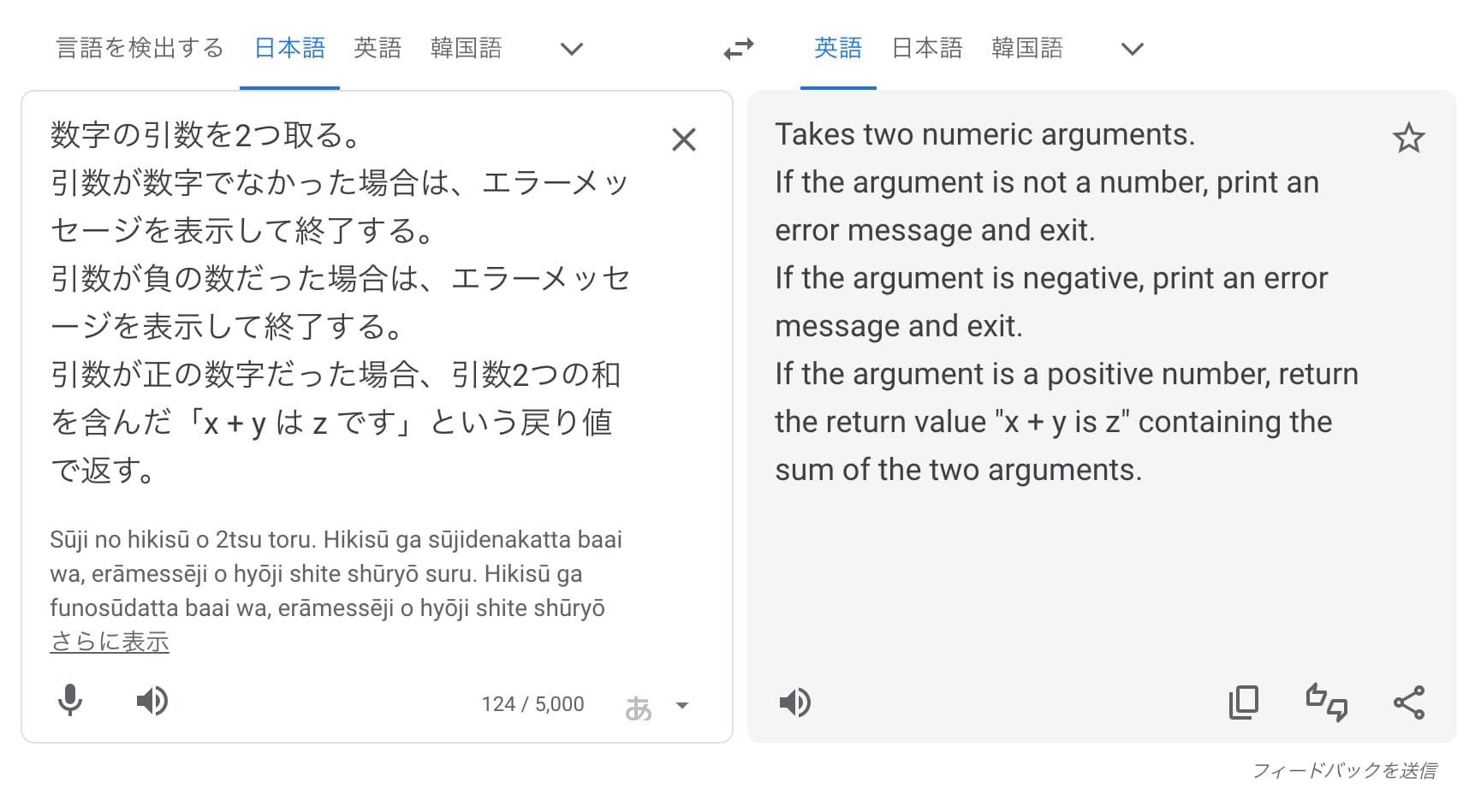
- 関数を生成するのに必要な英文のテキストを用意します。(英語が不得手なためGoogle翻訳の力を借ります!)

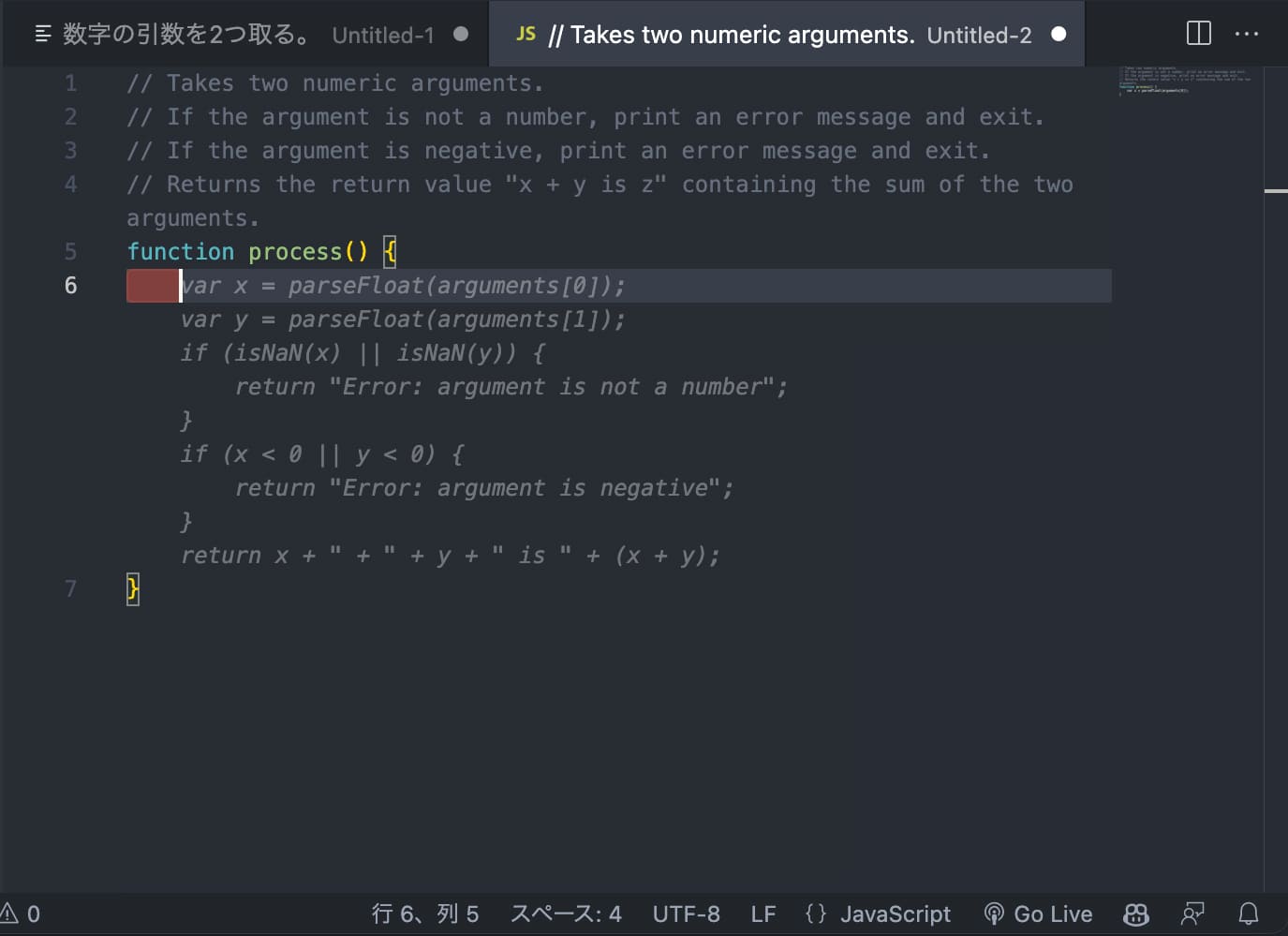
- 英文テキストを貼り付けてコメントアウトします。
その後、適当な関数名の骨組みを用意し、中括弧{}の中でtabキーを押すと、コメントを元にした関数の中身の候補が薄っすらと表示されます。
この時optionキーを押しっぱなしで ]キーを押すと別な候補に切り替えることもできます。
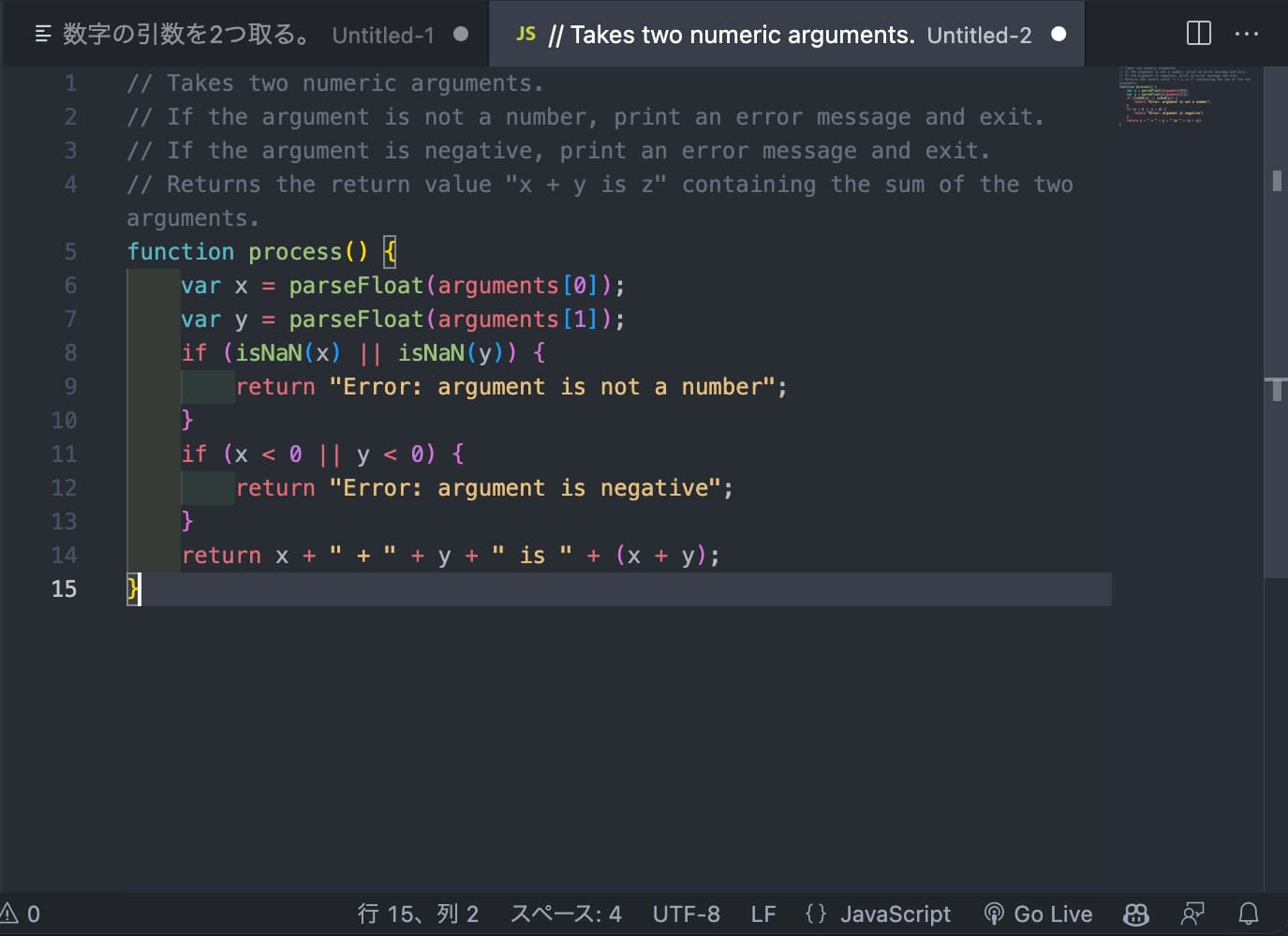
- どの候補にするか決めたら、Tabキーを押すと薄っすら表示だった関数の中身が入力されます。

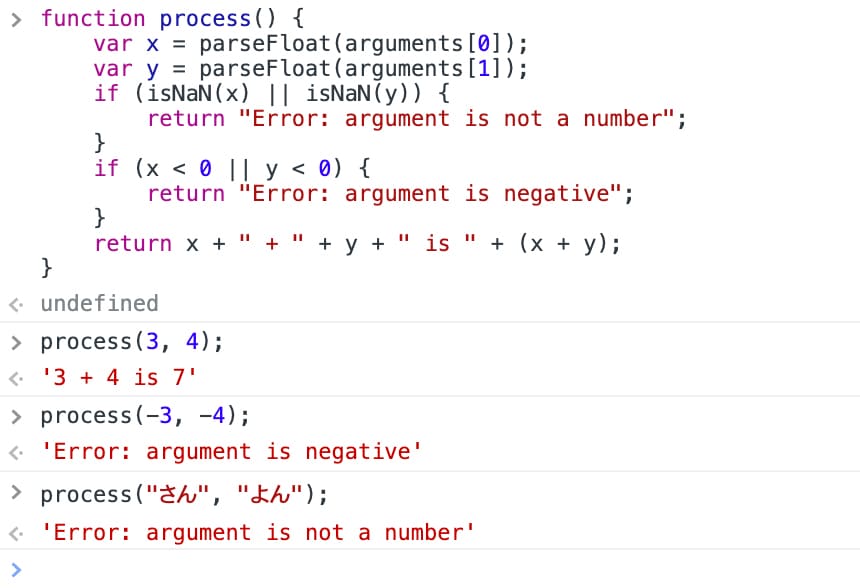
- Google Chromeのコンソールで動作を確認したところ、指示したとおりに動作しました!

最後に
現時点でもすごく便利ですが、今後もドンドン進化していきそうですね。
便利な機能を見つけたら、またブログに残そうと思います!